Hast du dich schon mal gefragt, warum manche Websites sich richtig flüssig anfühlen, während andere ruckeln oder ewig laden? Genau darum geht es bei den Core Web Vitals. Google nutzt diese Kennzahlen, um zu bewerten, wie gut eine Website in Sachen Ladezeit, Stabilität und Interaktivität abschneidet. Wenn deine Seite hier schlecht abschneidet, kann das nicht nur Besucher nerven, sondern auch dein Google-Ranking negativ beeinflussen.
Doch was genau misst Google eigentlich mit den Core Web Vitals? Es gibt drei Hauptmetriken: Die Ladezeit eines wichtigen Elements, die visuelle Stabilität der Seite und die Zeit, die vergeht, bis Nutzer interagieren können. Klingt kompliziert? Keine Sorge, in diesem Artikel erfährst du Schritt für Schritt, was hinter den Zahlen steckt und wie du deine Werte verbessern kannst.
Wenn du willst, dass deine Website schneller lädt, stabil bleibt und sich besser bedienen lässt, dann bleib dran. Es lohnt sich.
Was sind Core Web Vitals und warum sind sie wichtig?

Die Core Web Vitals sind drei zentrale Messwerte, mit denen Google bewertet, wie gut eine Website in Bezug auf Nutzererfahrung abschneidet. Sie messen, wie schnell Inhalte geladen werden, wie stabil das Layout bleibt und wie reaktionsschnell die Seite auf Eingaben ist. Diese Werte sind ein wichtiger Ranking-Faktor, weil Google möchte, dass Nutzer schnelle und störungsfreie Websites angezeigt bekommen.
Warum das wichtig ist? Ganz einfach: Wenn eine Seite langsam lädt oder ständig Elemente herumspringen, verlassen viele Besucher sie genervt. Das nennt man eine hohe Absprungrate – und die kann deiner Website schaden.
Die drei Core Web Vitals im Überblick:
| Metrik | Bedeutung | Zielwert |
|---|---|---|
| Largest Contentful Paint (LCP) | Misst, wie lange es dauert, bis der Hauptinhalt geladen ist. | Unter 2,5 Sekunden |
| Cumulative Layout Shift (CLS) | Bewertet, wie stark sich Elemente beim Laden verschieben. | Unter 0,1 |
| Interaction to Next Paint (INP) | Zeigt, wie schnell eine Seite auf Nutzereingaben reagiert. | Unter 200 Millisekunden |
Wenn deine Werte über diesen Grenzen liegen, solltest du nachbessern. Langsame oder instabile Seiten sorgen nicht nur für unzufriedene Nutzer, sondern können auch dein Google-Ranking verschlechtern. Doch keine Sorge – es gibt Möglichkeiten, deine Core Web Vitals zu verbessern, damit deine Seite schneller und angenehmer wird.
Welche Metriken misst der Core Web Vitals-Bericht?
Der Core Web Vitals-Bericht zeigt dir, wie gut deine Website in den drei zentralen Bereichen Ladezeit, visuelle Stabilität und Interaktivität abschneidet. Die Daten stammen aus echten Nutzererfahrungen, die Google über den Chrome User Experience Report sammelt.
Der Bericht unterteilt deine Seiten in drei Kategorien:
- Gut: Die Seite erfüllt die empfohlenen Werte und bietet eine gute Nutzererfahrung.
- Optimierungsbedarf: Einige Werte sind nicht ideal, aber mit Verbesserungen lässt sich die Performance steigern.
- Schlecht: Die Seite lädt zu langsam oder reagiert träge, was sich negativ auf die Nutzererfahrung und das Google-Ranking auswirken kann.
Jede URL auf deiner Website wird basierend auf den drei Core Web Vitals-Metriken bewertet. Das bedeutet, selbst wenn deine Startseite gut abschneidet, können andere Unterseiten Probleme haben. Daher lohnt es sich, den Bericht regelmäßig zu prüfen und gezielt Seiten zu optimieren, die in den kritischen Bereich fallen.
Die Daten findest du in der Google Search Console unter „Core Web Vitals“. Dort kannst du sehen, welche Seiten Probleme haben und welche Maßnahmen empfohlen werden. Falls du schnelle Ergebnisse brauchst, kannst du zusätzlich Google PageSpeed Insights nutzen, um eine einzelne URL zu analysieren und konkrete Handlungsempfehlungen zu erhalten.
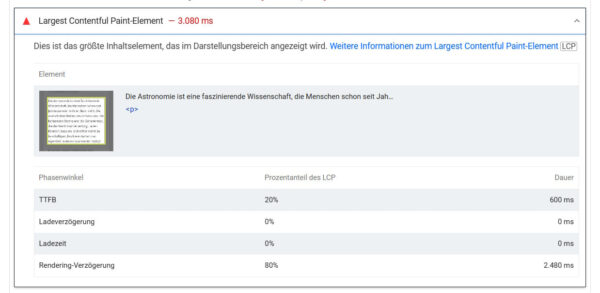
Largest Contentful Paint (LCP) – Warum ist die Ladezeit entscheidend?

Der Largest Contentful Paint (LCP) misst, wie lange es dauert, bis das größte sichtbare Element einer Seite geladen ist. Das kann ein Bild, eine Überschrift oder ein großer Textblock sein. Je schneller dieses Element erscheint, desto besser ist die Nutzererfahrung.
Warum ist das wichtig? Besucher sind ungeduldig. Wenn eine Seite zu lange braucht, um sichtbar zu werden, springen viele Nutzer ab. Google empfiehlt einen LCP-Wert unter 2,5 Sekunden, damit deine Seite als schnell gilt.
Die häufigsten Ursachen für eine langsame LCP-Zeit sind:
- Zu große Bilder oder Videos, die nicht optimiert sind
- Langsame Server, die die Daten zu langsam ausliefern
- Render-blockierende Ressourcen, wie ungenutztes JavaScript oder große CSS-Dateien
- Kein Caching, wodurch Inhalte immer neu geladen werden müssen
Um die LCP-Zeit zu verbessern, helfen diese Maßnahmen:
- Bilder optimieren – Verwende moderne Formate wie WebP und reduziere die Dateigröße.
- Schnelles Hosting nutzen – Ein leistungsstarker Server oder ein Content Delivery Network (CDN) beschleunigt die Ladezeit.
- Unnötige Skripte entfernen – Reduziere JavaScript und CSS, die den Aufbau der Seite verlangsamen.
- Lazy Loading aktivieren – Bilder und Videos sollten erst geladen werden, wenn sie sichtbar sind.
Ein schneller Largest Contentful Paint sorgt dafür, dass Besucher deine Seite schneller wahrnehmen und nicht genervt abspringen.
Cumulative Layout Shift (CLS) – Visuelle Stabilität verbessern

Der Cumulative Layout Shift (CLS) misst, wie stark sich Elemente auf einer Webseite verschieben, während sie geladen wird. Solche unerwarteten Bewegungen können Nutzer frustrieren, besonders wenn sie versehentlich auf falsche Buttons klicken oder Inhalte ständig verrutschen.
Ein guter CLS-Wert liegt unter 0,1. Werte darüber deuten darauf hin, dass sich Elemente unkontrolliert verschieben, was die Nutzererfahrung verschlechtert.
Die häufigsten Ursachen für einen schlechten CLS-Wert:
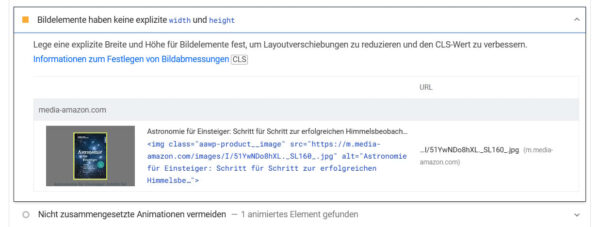
- Bilder oder Videos ohne feste Größe: Wenn keine festen Abmessungen definiert sind, verschiebt sich der Inhalt, sobald die Medien geladen werden.
- Dynamisch geladene Anzeigen oder Pop-ups: Werbung oder Benachrichtigungen, die sich nachträglich einfügen, können das Layout unerwartet verändern.
- Langsam ladende Web-Fonts: Manche Schriften laden verzögert, wodurch sich Texte beim Rendern verschieben.
So verbesserst du deinen CLS-Wert:
- Feste Größen für Bilder und Videos festlegen, damit sie den Platz schon vor dem Laden reservieren.
- Werbeanzeigen und Pop-ups mit Bedacht einbinden, damit sie keine störenden Layoutverschiebungen verursachen.
- Systemschriften oder optimierte Web-Fonts verwenden, um Verzögerungen zu vermeiden.
- Lazy Loading richtig einsetzen, damit sich Inhalte erst dann laden, wenn sie benötigt werden – ohne das Layout zu beeinträchtigen.
Ein stabiler Seitenaufbau sorgt dafür, dass Nutzer sich nicht über unerwartete Verschiebungen ärgern und die Seite angenehm nutzen können.
Interaction to Next Paint (INP) – Reaktionszeit optimieren
Der Interaction to Next Paint (INP) misst, wie schnell eine Webseite auf Nutzeraktionen wie Klicks, Tastatureingaben oder Touch-Gesten reagiert. Ein niedriger INP-Wert sorgt dafür, dass sich die Seite sofort responsiv anfühlt.
Google empfiehlt einen INP-Wert unter 200 Millisekunden. Liegt er darüber, kann sich die Seite träge anfühlen, was Nutzer schnell frustriert.
Typische Ursachen für eine hohe INP-Zeit:
- Zu viele oder ineffiziente JavaScript-Prozesse, die den Haupt-Thread blockieren
- Langsame oder verzögerte Ladezeiten von Drittanbieter-Skripten
- Unzureichende Optimierung von Event-Listenern, die Benutzeraktionen verarbeiten
Wie kannst du den INP-Wert verbessern?
- JavaScript reduzieren und optimieren – Entferne unnötigen Code und nutze asynchrones Laden für Skripte.
- Browser-Caching aktivieren – Dadurch müssen häufig genutzte Ressourcen nicht jedes Mal neu geladen werden.
- Long Tasks aufsplitten – Lange Berechnungen sollten in kleinere Abschnitte zerlegt werden, um den Haupt-Thread nicht zu blockieren.
- Drittanbieter-Skripte minimieren – Externe Dienste wie Werbeanzeigen oder Tracking-Skripte können Verzögerungen verursachen.
Ein niedriger INP-Wert sorgt dafür, dass Nutzerinteraktionen ohne spürbare Verzögerung ausgeführt werden, was die Benutzerfreundlichkeit erheblich verbessert.
First Input Delay (FID) – Interaktivität messen und optimieren
Der First Input Delay (FID) misst, wie lange eine Webseite braucht, um auf die erste Nutzeraktion zu reagieren. Das kann ein Klick auf einen Button, ein Tap auf dem Smartphone oder eine Tastatureingabe sein. Je schneller die Reaktion, desto besser fühlt sich die Seite an.
Ein guter FID-Wert liegt unter 100 Millisekunden. Werte darüber bedeuten, dass es eine spürbare Verzögerung gibt, bevor die Webseite auf eine Eingabe reagiert.
Typische Ursachen für eine hohe FID-Zeit:
- Schwerfälliges JavaScript, das den Browser blockiert
- Zu viele Hintergrundprozesse, die Ressourcen verbrauchen
- Langsame Ladezeiten von Drittanbieter-Skripten, z. B. Werbeanzeigen oder Tracking-Dienste
So kannst du den FID-Wert verbessern:
- JavaScript minimieren – Große oder unnötige Skripte sollten entfernt oder verschlankt werden.
- Code-Splitting nutzen – Teile den JavaScript-Code in kleinere Abschnitte, damit wichtige Inhalte schneller geladen werden.
- Web Worker verwenden – Diese Technik hilft dabei, rechenintensive Aufgaben in den Hintergrund zu verlagern, ohne die Hauptseite zu blockieren.
- Browser-Caching aktivieren – So müssen bestimmte Dateien nicht immer neu geladen werden, was die Performance verbessert.
Ein niedriger FID-Wert sorgt dafür, dass sich deine Website schnell und reaktionsfreudig anfühlt, was die Nutzerzufriedenheit erheblich steigert.
So misst du deine Core Web Vitals mit Google PageSpeed Insights
Um herauszufinden, wie gut deine Website bei den Core Web Vitals abschneidet, kannst du Google PageSpeed Insights nutzen. Dieses kostenlose Tool analysiert die Performance einer Seite und liefert konkrete Optimierungsvorschläge.
So gehst du vor:
- Rufe PageSpeed Insights auf (https://pagespeed.web.dev).
- Gib die URL deiner Website ein und starte die Analyse.
- Warte auf die Ergebnisse, die sowohl für Mobilgeräte als auch für Desktop-PCs angezeigt werden.
Die wichtigsten Abschnitte im Bericht:
- Lab-Daten: Simulierte Messwerte unter standardisierten Bedingungen, die dir sofortiges Feedback geben.
- Feld-Daten: Reale Nutzerdaten aus dem Chrome User Experience Report (CrUX), falls verfügbar.
- Diagnosen & Vorschläge: Empfehlungen, um Ladezeiten, Interaktivität und Stabilität zu verbessern.
Besonders wichtig sind die drei Hauptwerte LCP, CLS und INP. Falls dein Bericht Optimierungsbedarf zeigt, kannst du gezielt an den vorgeschlagenen Stellen nachbessern.
Neben Google PageSpeed Insights gibt es weitere Tools wie die Google Search Console, die dir einen umfassenden Überblick über die Performance deiner gesamten Website liefert.
Welche Tools helfen bei der Verbesserung der Core Web Vitals?

Neben Google PageSpeed Insights gibt es weitere hilfreiche Tools, um die Core Web Vitals zu analysieren und zu optimieren. Jedes dieser Tools bietet unterschiedliche Funktionen, je nachdem, ob du einzelne Seiten oder deine gesamte Website verbessern möchtest.
1. Google Search Console
- Zeigt eine Übersicht aller URLs mit Core Web Vitals-Problemen.
- Gruppiert Seiten nach ähnlichen Fehlern, sodass du gezielt optimieren kannst.
2. Lighthouse
- Ein in Chrome integriertes Tool für detaillierte Performance-Analysen.
- Liefert Optimierungsvorschläge für Ladezeiten, Barrierefreiheit und SEO.
3. Chrome DevTools
- Zeigt in Echtzeit, welche Elemente deine Seite verlangsamen.
- Besonders nützlich für Entwickler, um Layout-Shift-Probleme zu identifizieren.
4. WebPageTest
- Führt Performance-Tests mit detaillierten Wasserfalldiagrammen durch.
- Ermöglicht Vergleiche zwischen verschiedenen Standorten und Geräten.
5. GTmetrix
- Ähnlich wie PageSpeed Insights, aber mit zusätzlichen Analysen zur Ladezeit.
- Zeigt, welche Ressourcen den Seitenaufbau verzögern.
Je nach Problem helfen verschiedene Tools dabei, gezielt Verbesserungen vorzunehmen. Besonders wertvoll ist die Kombination aus Google Search Console für die Gesamtübersicht und Lighthouse für detaillierte Optimierungsvorschläge.
Häufige Probleme und Lösungen zur Core Web Vitals-Optimierung
Viele Websites haben Probleme mit den Core Web Vitals, weil sie zu langsam laden, sich unerwartet verschieben oder träge auf Eingaben reagieren. Hier sind einige der häufigsten Ursachen und Lösungen:
1. Langsamer Largest Contentful Paint (LCP)
Problem: Große Bilder, langsames Hosting oder blockierende Skripte verzögern das Laden des Hauptinhalts.
Lösung:
- Bilder optimieren (z. B. WebP statt JPEG verwenden).
- Ein Content Delivery Network (CDN) nutzen.
- JavaScript und CSS minimieren.
2. Hoher Cumulative Layout Shift (CLS)
Problem: Inhalte verschieben sich nachträglich, weil Bilder oder Anzeigen ohne feste Größe geladen werden.
Lösung:
- Höhe und Breite für Bilder und Werbeanzeigen definieren.
- Dynamische Inhalte erst nach vollständigem Laden anzeigen.
3. Schlechter Interaction to Next Paint (INP)
Problem: Verzögerte Reaktion auf Nutzeraktionen durch blockierendes JavaScript.
Lösung:
- Unnötige Skripte entfernen oder in kleinere Aufgaben aufteilen.
- Web Worker für aufwendige Berechnungen nutzen.
4. Hoher First Input Delay (FID)
Problem: Die Seite reagiert erst nach mehreren Millisekunden auf den ersten Klick.
Lösung:
- JavaScript-Last reduzieren.
- Caching aktivieren, damit der Browser weniger Daten neu laden muss.
Wer die Core Web Vitals verbessern will, sollte gezielt diese Probleme angehen und regelmäßig mit Google PageSpeed Insights prüfen, ob die Änderungen Wirkung zeigen.
Fazit: Core Web Vitals optimieren – Ein wichtiger Schritt für deine Website
Die Core Web Vitals sind mehr als nur technische Kennzahlen – sie entscheiden darüber, wie schnell, stabil und reaktionsfreudig deine Website für Besucher ist. Eine gute Performance sorgt nicht nur für zufriedene Nutzer, sondern verbessert auch dein Ranking in den Google-Suchergebnissen.
Jetzt liegt es an dir: Prüfe deine Website mit den vorgestellten Tools und teste verschiedene Optimierungen aus. Vielleicht entdeckst du, dass große Bilder deine Ladezeiten verlangsamen oder unnötige Skripte die Interaktivität bremsen. Oft reichen kleine Änderungen, um spürbare Verbesserungen zu erzielen.
Doch Performance-Optimierung ist kein einmaliger Prozess. Webtechnologien entwickeln sich weiter, neue Anforderungen entstehen – und Google passt seine Bewertungskriterien regelmäßig an. Bleib also dran, analysiere deine Werte regelmäßig und experimentiere mit neuen Lösungen. Je besser deine Seite optimiert ist, desto zufriedener werden deine Besucher sein – und genau darum geht es.